WordPress上传图片和管理图片非常方便,但是有一个问题非常麻烦,那就是每次WordPress上传图片之后会自动生成几个不同尺寸的缩略图,虽然WordPress网站这个功能非常方便,可以自动将图片修改成为我们需要的尺寸,但是大多数大家上传图片之前已经将图片尺寸修改好了,不需要再修改尺寸。而且WordPress每个图片都自动生成几个不同尺寸的缩略图,会造成网站空间的浪费。这些多余的图片占了整个图片数量的一多半。尤其是对于数据量图片量比较大的站点来说比较明显,所以,多余无用的东西就没必要存在,那么怎么取消这种自动生成多种尺寸缩略图呢?今天百谷网给大家分享一个可以关闭这个自动生成略缩图的方法:
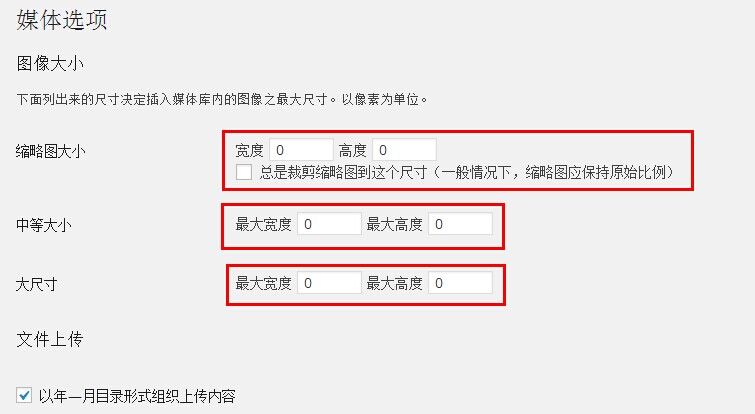
在后台【设置->多媒体】那里将【缩略图大小】【中等大小】【大尺寸】等参数全部设为0,取消【总是裁剪缩略图到这个尺寸】(一般情况下,缩略图应保持原始比例)

但是这样设置之后,还是会生成其它分辨率的缩略图,百谷网猜测应该是主题的问题,于是就去主题内查找,后来在主题文件的functions.php中找到了这样的代码:
// Thumbnail sizes
add_image_size( ‘thumb-small’, 160, 160, true );
add_image_size( ‘thumb-medium’, 520, 245, true );
add_image_size( ‘thumb-large’, 720, 340, true );其中add_image_size就是增加缩略图设置的方法,不想要某个尺寸的图片,就直接在该行前面加上 // 注释掉该行就可以了。我是把三个尺寸都注释掉了。其它主题也可以依此类推,只要搜索关键词add_image_size,应当就能找到缩略图的设置。
如果禁用了 WordPress 中的图片缩放,又清理了主题中的新图片尺寸定义之后,发现上传图片的时候还会生成一些自动缩放的图片,那就很可能是某个WordPress插件做的了。怎么做就看各自的喜好了。
最后生成多张缩略图的问题就搞定了。
友情提示
1、通过后台,控制wordpress缩略图尺寸
如果日后有需要缩略图,可以在媒体->媒体库->选择需要的图片点编辑->编辑图片,然后就可以裁剪图片了。
2、通过增加缩略图型号控制尺寸
上文讨论了wordpress后台可设置的部分,而在主题制作中,我们还有不可见的缩略图尺寸控制。我们知道,只有在wordpress主题的 functions.php中规定了add_theme_support(‘post-thumbnails’);才能正常使用wordpress的文章缩略图(特色图片功能,上文讨论的可以不用特色图片功能就能实现,但如果前台要调用而非仅仅进行插入的话,必须增加该功能。),同时,我们在规定该功能之 后,还能配置我们自己想要的图片尺寸。
在wordpress文章特色图片功能详解一文中,我也已经谈到了缩略图的尺寸问题,不过并不尽全。在默认情况下,wordpress有下面几种缩略图尺寸:
缩略图(Thumbnail)
小图(Small)
中等图(Medium)
大图(Large)
原图(Full)
它们是针对调用的,在没有进行型号的增加时,我们即可用the_post_thumbnail()调用这几种尺寸(对应的图片存在才会调用,不存在 会自动降一级或使用原图)。这几个默认的尺寸,其实正好对应后台设置尺寸,他们调用到的大小正式后台设置的情况。不过也有例外,当我们已经有了一些副本的 时候,我们竟然改动了后台的设置,这个时候遗憾的是,系统将会调用原图,无论你选择哪种尺寸,因为尺寸大小对应的图片已经不存在了(wordpress按照图片的尺寸保存副本)。
我们可以增加一些型号,补充我们对文章缩略图的尺寸需求。例如,我们并不需要很多尺寸,只需要原图,和将原图缩略为600*250的一张图,只需两 张即可,我们可以把后台所有选项设置为空,在add_theme_support(‘post-thumbnails’);后紧接着加上一句:
set_post_thumbnail_size(600,250,true);
这样,wordpress将为我们创建一张600*250经过裁剪的副本(将上面第三个参数设置为false表示不进行裁剪,只按比例缩小),而在调用时,我们需要用the_post_thumbnail(‘post-thumbnail’);而非the_post_thumbnail();。虽然post-thumbnail型号也算是内置的,但是它需要set_post_thumbnail_size声明后才能用。
由于我们采用的是set_post_thumbnail_size的方法,并把后台设置设为空,因此,在后台插入图片时,没有其他尺寸的图片可以选 择,只能插入原图。为了可以有选择的余地,你可以不用set size,而是将后台缩略图一项设置为600*250即可,这样既可以生成一张缩略图副本,又可以插入这个副本到文章中。
这里需要插入说明的一点是,the_post_thumbnail();不带参数(默认参数为thumbnail)的缩略图调用,会自动调用出一张后台设置了大小的可用的最小的一张缩略图,如果没有设置,则调用原图。它不会调用set_post_thumbnail_size设置的大小的那张图。
默认型号thumbnail和small的区别在于,当图片很小很小,甚至比最小设置的那个尺寸还小时,thumbnail所指的是原图。其他大多数情况下,thumbnail为参数调用都会调用后台设置了大小的可用的最小的一张缩略图。
除此之外,我们还可以增加其他型号的缩略图,不过和set_post_thumbnail_size一样,新增的型号不能用在插入文章和直接调用中。例如,我们可以用下面的方法来增加一个缩略图副本:
add_image_size(‘test-cover’,450,250,true);
如果增加这一条的话,我们在上传一张图片之后,还会创建一张450*250的副本,前提是这张图片的长或宽比这个值更大。注意最后一个参数,仍然为 强制裁剪的意思。在主题中,我们可以用the_post_thumbnail(‘test-cover’);调用这个副本。用这种方法,我们可以创建任意的副本。
3、调用不同尺寸的缩略图
我们一直谈到the_post_thumbnail来调用,其实,在之前的这篇文章中,我已经介绍了多个可以调用缩略图的函数。在wordpress主题文制作中,我们将这些调用函数放在文章LOOP循环内,并把型号当做参数赋给它,就能调用出不同型号的图片。
例如the_post_thumbnail(‘large’);调用大尺寸的图片,the_post_thumbnail(‘test-cover’);调用增加的尺寸副本。它将直接打印出不带链接的图片。
能够进行缩略图调用的函数有:
the_post_thumbnail() get_the_post_thumbnail()
wp_get_attachment_image_src()
它们的具体用法就不详细解说,你可以通过wordpress官方了解它们。通过这几个函数,我们就可以非常方便的调用出我们的各个尺寸型号的缩略图
















暂无评论内容