前言:
有刚建站的小伙伴留言想要知道百谷网侧边栏的小工具的搭建方法其实也很简单,之前是因为我懒没有更新,正好今天一并出了个教程给大家分享
实际效果预览:

安装教程:
- 1、首先第一步在你的主题目录下面下载我准备好的 widget-websitestat.php 文件,文件我放在文章结尾
- 2、在主题目录下
themes/zibll/functions.php文件中,添加下面的函数代码即可。随便你添加在多少行 - 3、在
网站后台---》zibill 主题设置---》自定义代码---》自定义 CSS 样式,添加下面的 CSS 代码, - 主题没有自定义 CSS 样式的,在主题目录下 style.css 添加也都可以。
/*网站<a target="_blank" href="https://www.bigon.cn/tag/%e4%bf%a1%e6%81%af" title="View all posts in 信息">信息</a><a target="_blank" href="https://www.bigon.cn/tag/%e7%bb%9f%e8%ae%a1" title="View all posts in 统计">统计</a>小模块 by 百谷 www.bigon.cn*/
.widget_Websitestat h3{font-weight:700;}.widgest-boys{overflow:hidden;}.widgest-boys .widgest-bg{margin: 4px; background-size: cover; background-repeat: no-repeat; background-position: center center; cursor: pointer; border-radius: 8px;}.widgest-boys .widgest-main{align-items: center; place-content: flex-start space-around; display: flex;}.widgest-boys .widgest-meat{display: block; margin-block-start: 1em; margin-block-end: 1em; margin-inline-start: 0px; margin-inline-end: 0px; color: rgb(255, 255, 255); font-weight: 700 !important; line-height: 1.5 !important;}.widgest-bg:not(article){transition: all 0.3s;}.widgest-bg:not(article):hover{transform: translateX(-10px);}
/*图片路径设置*/
.widgest-bg1{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/1.jpg);}
.widgest-bg2{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/2.jpg);}
.widgest-bg3{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/3.jpg);}
.widgest-bg4{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/4.jpg);}
.widgest-bg5{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/5.jpg);}
.widgest-bg6{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/6.jpg);}
.widgest-bg7{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/7.jpg);}
.widgest-bg8{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/8.jpg);}
.widgest-bg9{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/9.jpg);}
.widgest-bg10{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/10.jpg);}
.widgest-bg11{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)),url(https://zhoudadatool.gitee.io/mizhimusicxuanfu/bigonbk/cbltu/1/11.jpg);}
/*网站信息统计小模块 by 百谷 www.bigon.cn*/- 4、另外上一步 CSS 代码中是有的 11 张图片是需要单独设置的,当然嫌麻烦的也可以引用我的,我把图片上传永久地址了
- 说明:不想用我的图片你自己用一张图片剪切成 11 份,然后按顺序添加进去,css 中”widgest-bg1-widgest-bg11″都是按顺序好的,在 url(图片链接路径)里面加就行
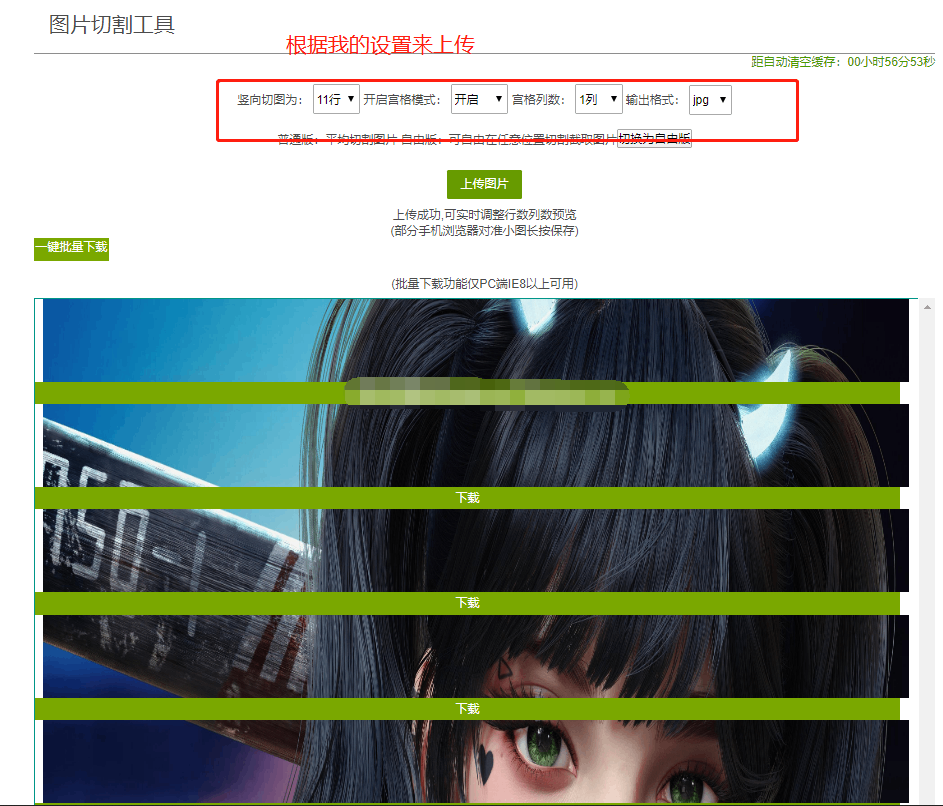
- 我是用下面的在线剪切工具,也挺方便可以实时看到剪切效果
- 在线地址:https://www.qtool.net/piccutting

5、在主题目录下/wp-content/themes/zibll/functions.php文件中放入下面的引用代码放在functions.php文件底部就可以
//添加站点统计小工具-www.bigon.cn
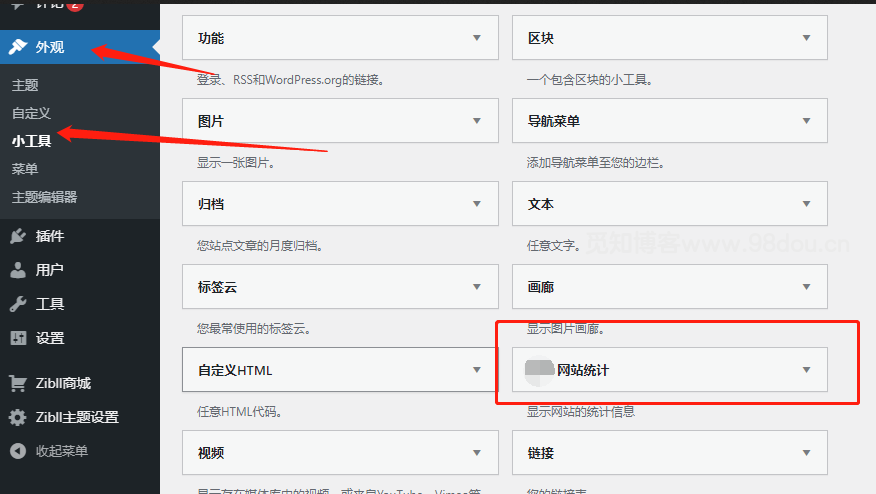
include("widget-websitestat.php");6、最后一步,在网站后台—》外观—》小工具—》觅知网站统计,添加首页到侧边栏即可完成。

widget-websitestat.php文件下载:
感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容