前言
- 网站全体变灰主要在用于哀悼缅怀和悼念日使用,国家公祭日等等
- 勿忘历史勿忘痛
- 深切缅怀!

使用教程:
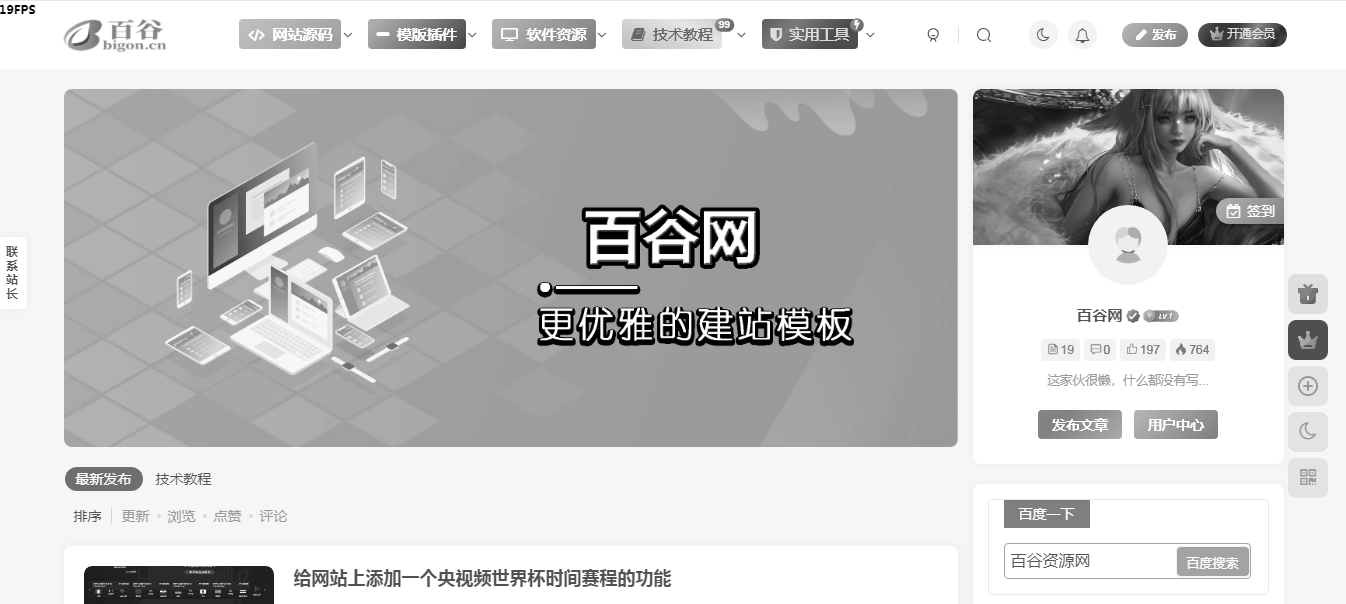
- 也很简单,只需要在两个文件中添加一行代码就可以实现,具体演示效果可以查看上方截图的效果
- 1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
- 其他网页或者主题直接在 foot 或者 head 文件底部添加即可,记得添加引用即可如
- <style type=”text/css”>此处中间添加 css 代码样式</style>
CSS 样式代码:
第一种样式代码:推荐使用
<style type="text/css">
/*网站整体灰白样式开始一*/
html{
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
/*网站整体灰白开始样式一结束*/
</style>样式二代码:
<style type="text/css">
/*网站整体灰白样式开始二*/
:root {
--BG_COLOR: #121212;
--FONT_COLOR: rgba(255, 255, 255, .87);
--TAB_TITLES_COLOR: rgba(255, 255, 255, .6);
--SUB_TITLE_COLOR: rgba(255, 255, 255, .38);
--TAB_TITLES_HOVER_COLOR: #fff;
--TITLE_HOVER_COLOR: #0D9BFF;
--RIGHT_CONTENT_TEXT_COLOR: rgba(255, 255, 255, .5);
--FOCUS_BG_COLOR: #222222;
--TAB_SUBTITLES_BG_COLOR: rgba(50, 51, 53, .7);
--IMG_DEFAULT_COLOR: #333333;
}
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
body{
filter:gray;
}
/*网站整体灰白样式开始二*/
</style>第三种样式代码:
<style type="text/css">
/*网站整体灰白样式开始三*/
body {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
}
/*网站整体灰白样式三结束*/
</style>感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容