11、文章底部添加最后更新时间或过期失效提示
- 分为三个步骤
- 1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="百谷资源网" href="http://wpa.qq.com/msgrd?v=3&uin=1426239465&site=qq&menu=yes"><b>百谷资源网</b></a>。</div >';
}
echo $custom_content;
}
//文章过期提示结束- 说明:请自己修改上面有关于自己网站的信息,改成自己网站信息即可,图标可以用阿里矢量图。
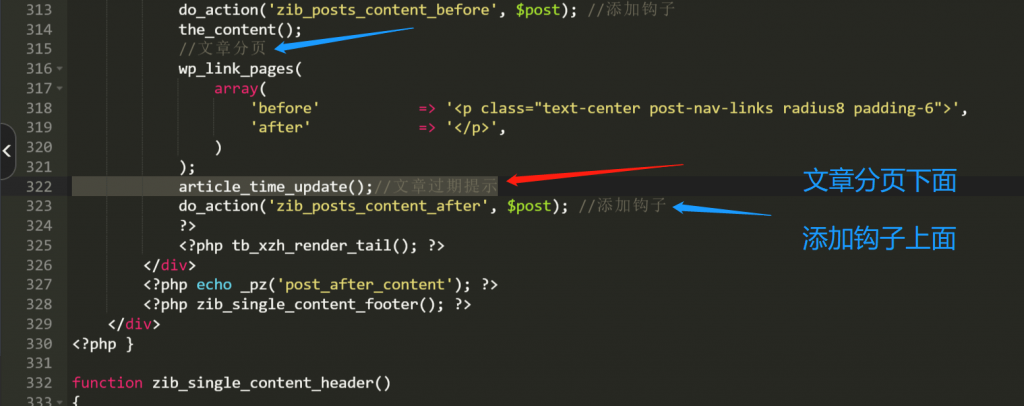
2.在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(我的是在 322 行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可。
- PHP 代码:
article_time_update();//文章过期提示
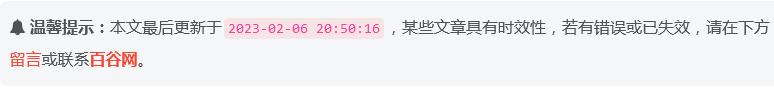
3.CSS 代码:(在自定义 CSS 样式添加下面代码)
/*过期文章提示样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}效果展示:

12、整站底部添加好看的蓝色波浪
在 zibll 主题目录下,themes/zibll/footer.php 文件中的“</footer>”(重要)下面添加下面的代码:
<!--底部波浪开始-->
<!--by:百谷资源网-www.bigon.cn-->
<div class="wiiuii_layout">
<svg class="editorial"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28"
preserveAspectRatio="none">
<defs>
<path id="gentle-wave"
d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="#4579e2"/>
<use xlink:href="#gentle-wave" x="50" y="3" fill="#3461c1"/>
<use xlink:href="#gentle-wave" x="50" y="6" fill="#2d55aa"/>
</g>
</svg>
</div>
<style type='text/css'>
.parallax > use{animation: move-forever 12s linear infinite;}.parallax > use:nth-child(1){animation-delay: -2s;}.parallax > use:nth-child(2){animation-delay: -2s; animation-duration: 5s;}.parallax > use:nth-child(3){animation-delay: -4s; animation-duration: 3s;}@keyframes move-forever{0%{transform: translate(-90px, 0%);} 100%{transform: translate(85px, 0%);}}.wiiuii_layout{width: 100%;height: 40px;position: relative;overflow: hidden;z-index: 1;background: var(--footer-bg);}.editorial{display: block; width: 100%; height: 40px; margin: 0;}
</style>
<!--by:百谷资源网-www.bigon.cn-->
<!--底部波浪结束-->效果图演示:

13、网站添加添加居中复制透明提示框
1.子比主题设置—>自定义代码—>自定义javascript代码:,添加以下代码:
//透明复制提示
// by:bigon-www.bigon.cn
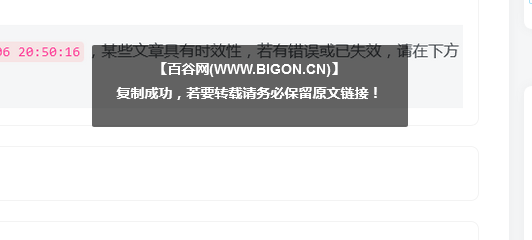
document.body.oncopy = function() {layer.msg('<p style="font-weight: 700;">【bigon(WWW.bigon.CN)】<br>复制成功,若要转载请务必保留原文链接!</p>', function(){});};2.子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码:
<!--透明复制提示开始-->
<!--by:百谷资源网-www.bigon.cn-->
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<!--透明复制提示结束--> 效果演示:

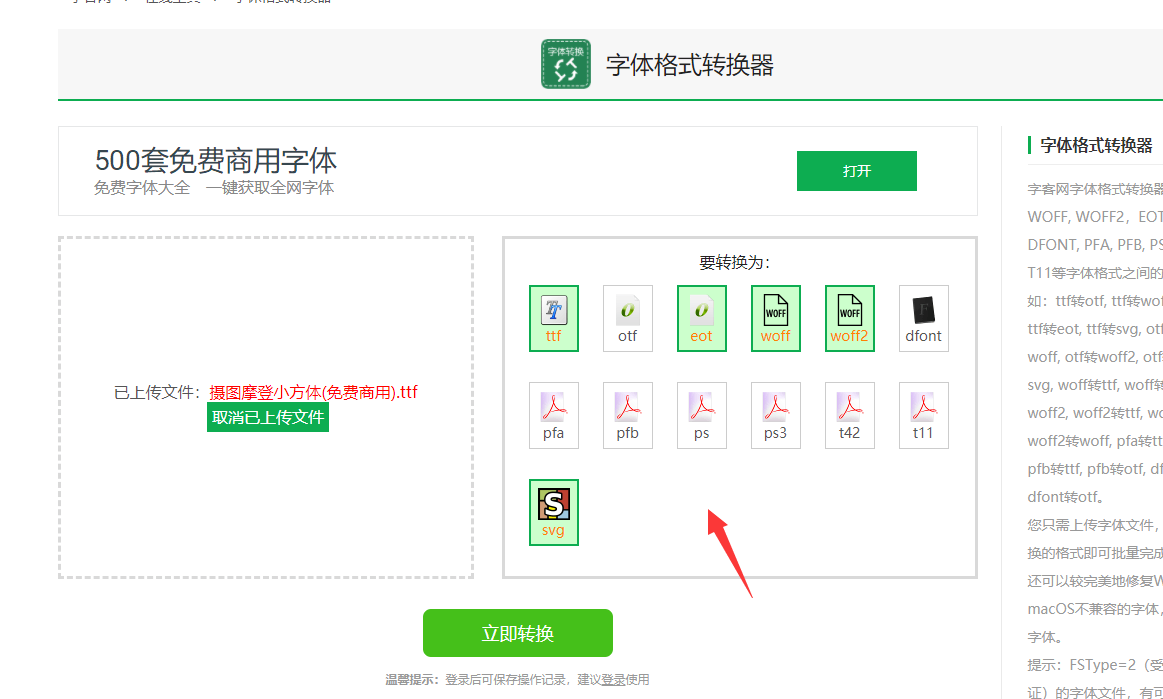
14、修改主题字体(网站字体美化)
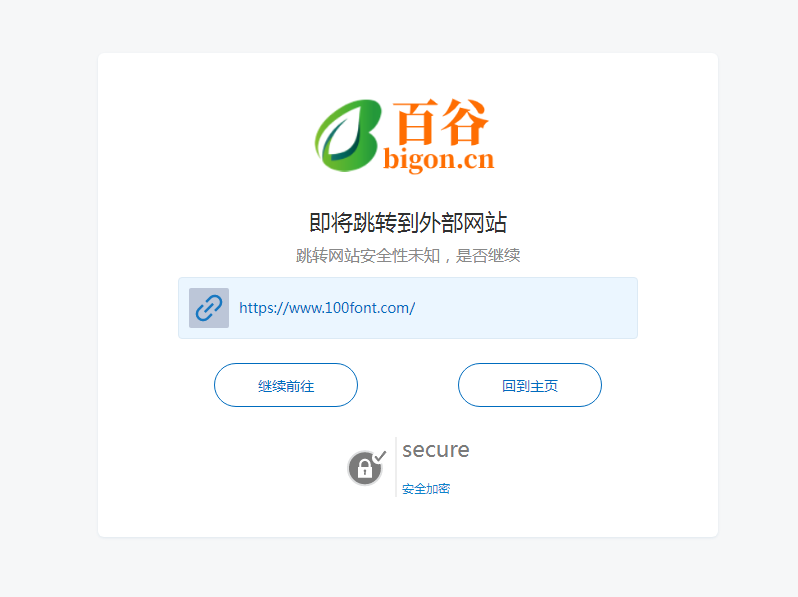
15、子比主题外链修改 go 外链跳转页面
- 在主题目录下go.php文件里面的全部代码清空,然后把下面的代码复制进去即可。替换原来的即可。
- 更新主题和修改前记得备份go.php。
注意:修改代码内的第 108 行的 logo 地址,本教程适用于子比主题最新版,其他主题请自行测试。
<!--by:百谷资源网-www.bigon.cn-->
<?php
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过 QUERY_STRING 取得完整的传入数据,然后取得 url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止 xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="robots" content="noindex, nofollow" />
<title><?php echo $title; ?></title>
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
<link rel="shortcut icon" type="image/ico" href="/favicon.ico">
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="https://" + MyHOST;
}
location.href="<?php echo $url; ?>";
}
//延时 1S 跳转,可自行修改延时时间
//setTimeout(link_jump, 1500);
//延时 50S 关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<style>
*,:after,:before{box-sizing:border-box}body.reader-black-font,body.reader-black-font .history-mode .view-area,body.reader-black-font .history-mode .view-area pre,body.reader-black-font .main .kalamu-area,body.reader-black-font .main .markdown .text,body.reader-black-font input,body.reader-black-font select,body.reader-black-font textarea{font-family:-apple-system,SF UI Text,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif}body{background:#f6f7f8}.ext-link__wrapper{position:absolute;width:620px;padding:40px 0;border-radius:6px;text-align:center;top:118px;left:50%;-webkit-transform:translateX(-50%);-ms-transform:translateX(-50%);transform:translateX(-50%);background-color:#fff;box-shadow:0 1px 3px rgba(27,95,160,.1);overflow:hidden}.title{font-size:22px;color:#2f2f2f}.sub-title{font-size:16px;color:#888;margin-top:8px}.link-bd{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;width:460px;margin:12px auto 0;padding:10px;border-radius:4px;background:#ebf6ff;border:1px solid #dceaf5;zoom:1}.link-bd:after,.link-bd:before{content:" ";display:table}.link-bd .link-bd__icon{-webkit-flex-shrink:0;-ms-flex-negative:0;flex-shrink:0;display:flex;align-items:center;width:40px;justify-content:center;height:40px;line-height:40px;font-size:20px;background:#bcc6d8;text-align:center;border-radius:2px}.link-btn{text-align:center;font-size:0;margin-top:24px}.link-bd .link-bd__text{font-size:14px;color:#006cbe;margin-left:10px;overflow:hidden;-o-text-overflow:ellipsis;text-overflow:ellipsis;white-space:nowrap}.link-btn__text{display:inline-block;width:144px;height:44px;line-height:43px;border-radius:22px;font-size:14px;color:#006cbe;border:1px solid #006cbe;cursor:pointer;text-decoration:none}.link-btn__text:hover{color:#fff;background:#006cbe}
.alert-footer {
margin: 0 auto;
height: 90px;
width: 130px;
padding-top: 30px;
}
.alert-footer-icon {
float: left;
margin-top: 10px;
margin-right: 6px;
}
.alert-footer-text {
float: left;
border-left: 2px solid #EEE;
padding: 3px 0 0 5px;
height: 60px;
color: #0B85CC;
font-size: 12px;
text-align: left;
}
.alert-footer-text p {
color: #7A7A7A;
font-size: 22px;
line-height: 18px;
margin-top: 0px;
}
</style>
</head>
<body>
<div class="ext-link__wrapper">
<img src="/wp-content/themes/zibll/img/logo.png" width="200" style="margin-bottom: 30px;"><!--可修改成自己的 LOGO-->
<div class="title">即将跳转到外部网站</div>
<div class="sub-title">跳转网站安全性未知,是否继续</div>
<div class="link-bd">
<div class="link-bd__icon"><svg t="1585116627498" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="2855" width="32" height="32">
<path
d="M580.906667 682.496a8.96 8.96 0 0 0-12.501334 0l-129.109333 129.152c-59.818667 59.818667-160.682667 66.133333-226.688 0-66.133333-66.133333-59.733333-166.912 0-226.688l129.109333-129.152a8.917333 8.917333 0 0 0 0-12.544L297.514667 399.061333a8.917333 8.917333 0 0 0-12.544 0l-129.152 129.066667a240.256 240.256 0 0 0 0 340.053333 240.213333 240.213333 0 0 0 340.053333 0l129.066667-129.109333a8.917333 8.917333 0 0 0 0-12.586667l-43.989334-43.989333h-0.042666zM868.224 155.733333a240.554667 240.554667 0 0 1 0 340.138667l-129.109333 129.152a8.917333 8.917333 0 0 1-12.544 0l-44.202667-44.202667a8.96 8.96 0 0 1 0-12.629333l129.109333-129.066667c59.818667-59.818667 66.133333-160.597333 0-226.730666-66.005333-66.133333-166.869333-59.818667-226.688 0l-129.066666 129.194666a8.96 8.96 0 0 1-12.544 0L399.061333 297.514667a8.96 8.96 0 0 1 0-12.544l129.237334-129.152a240.213333 240.213333 0 0 1 339.925333 0v-0.042667z m-247.210667 201.045334l43.946667 43.989333a8.917333 8.917333 0 0 1 0 12.544l-251.562667 251.562667a8.917333 8.917333 0 0 1-12.544 0l-44.032-43.946667a8.917333 8.917333 0 0 1 0-12.544l251.690667-251.605333a8.96 8.96 0 0 1 12.544 0h-0.042667z"
fill="#006CBE" fill-opacity=".87" p-id="2856"></path>
</svg></div>
<div class="link-bd__text"><?php echo $url; ?></div>
</div>
<div class="link-btn">
<a href="javascript:void(0);" onclick="javascript:window.location.href='<?php echo $url; ?>'" class="link-btn__text">继续前往</a>
<a href="<?php echo $_SERVER['HTTP_HOST']; ?>" class="link-btn__text" style="margin-left:100px;">回到主页</a>
</div>
<div class="alert-footer">
<svg width="46px" height="42px" class="alert-footer-icon">
<circle fill-rule="evenodd" clip-rule="evenodd" fill="#7B7B7B" stroke="#DEDFE0" stroke-width="2" stroke-miterlimit="10" cx="21.917" cy="21.25" r="17"/>
<path fill="#FFF" d="M22.907,27.83h-1.98l0.3-2.92c-0.37-0.22-0.61-0.63-0.61-1.1c0-0.71,0.58-1.29,1.3-1.29s1.3,0.58,1.3,1.29 c0,0.47-0.24,0.88-0.61,1.1L22.907,27.83z M18.327,17.51c0-1.98,1.61-3.59,3.59-3.59s3.59,1.61,3.59,3.59v2.59h-7.18V17.51z M27.687,20.1v-2.59c0-3.18-2.59-5.76-5.77-5.76s-5.76,2.58-5.76,5.76v2.59h-1.24v10.65h14V20.1H27.687z"/>
<circle fill-rule="evenodd" clip-rule="evenodd" fill="#FEFEFE" cx="35.417" cy="10.75" r="6.5"/>
<polygon fill="#7B7B7B" stroke="#7B7B7B" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" points="35.417,12.16 32.797,9.03 31.917,10.07 35.417,14.25 42.917,5.29 42.037,4.25 "/>
</svg>
<div class="alert-footer-text"><p>secure</p>安全加密 </div>
</div>
</div>
</body>
</html>
<!--by:百谷资源网-www.bigon.cn-->效果图:

16、一行代码实现全站变灰一般用于悼念缅怀日
17、给网站右侧边栏添加百度一下协助 SEO 优化
18、在网站右侧边栏添加和风天气模块
后台设置—>外观—>小工具—>添加自定义 HTML 代码,加到合适侧边栏即可
<!--by:百谷资源网-www.bigon.cn-->
<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": "285",
"height": "300",
"background": "1",
"dataColor": "FFFFFF",
"borderRadius": "5",
"key": "3180d3c43e524753ab8bcef69dba023a"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>
<!--by:百谷资源网-www.bigon.cn-->效果演示

19、网站文章底部添加【我也是有底线的+图片】
1、在后台子比主题设置—自定义 CSS 样式 添加以下代码:
#percentageCounter{position:fixed; left:0; top:0; height:3px; z-index:99999; background-image: linear-gradient(to right, #339933,#FF6666);border-radius:5px;}
/*by:百谷资源网-www.bigon.cn*/
/*底部可爱底线提示*/2、在 zibll 主题目录下,themes/zibll/footer.php 文件中的“第一行”(重要)下面添加下面的代码:
<!--底部可爱底线提示-->
<!--by:百谷资源网-www.bigon.cn-->
<div class="app_normal window" style="padding-top:" data-reactroot=""><div class="common_container lastpagenotice_noticewrap"><img src="https://z3.ax1x.com/2021/08/25/hZZUjU.png" data-spm-anchor-id="a2ha1.14919748_WEBHOME_GRAY.0.i1"><div class="lastpagenotice_text" style="color:#6699FF;font-weight:bold;">我也是有底线哒~</div><div class="lastpagenotice_line"></div></div></div>
<!--底部可爱底线提示-->效果图:

20、网站文章页底部添加【@版权声明】五种样式
1、在 zibll 主题设置中—文章&列表—-文章页 处找到,版权声明添加以下代码
2、如不是子比主题,样式可通用,放置在你的主题文章页底部即可
样式一:
<!--网站声明代码样式一 start-->
<!--by:百谷资源网-www.bigon.cn-->
<div>
<fieldset style=" border: 1.5px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);">
<legend align="center" style=" margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;" >
版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>百谷资源网</strong></span></span><br />
<span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">https://www.bigon.cn</font><br />
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=815176521&site=qq&menu=yes" target="_blank">815176521</a>进行删除处理。<br />
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
<span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码样式一 end-->
样式二:
<!--网站声明代码样式二 start-->
<!--by:百谷资源网-www.bigon.cn-->
<div>
<fieldset
style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
"
>
<legend
align="center"
style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #0066FF, #FF99CC); text-align:center;"
"
>
文章版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>百谷资源网</strong></span></span><br />
<span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">https://www.bigon.cn</font><br />
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=815176521&site=qq&menu=yes" target="_blank">815176521</a>进行删除处理。<br />
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
<span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码样式二 END--> 
样式三:
<!--网站声明代码样式三 start-->
<!--by:百谷资源网-www.bigon.cn-->
<div>
<fieldset
style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
"
>
<legend
align="center"
style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;"
"
>
文章版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>百谷资源网</strong></span></span><br />
<span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">https://www.bigon.cn</font><br />
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=815176521&site=qq&menu=yes" target="_blank">815176521</a>进行删除处理。<br />
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
<span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码样式三 end-->
样式四
<!--文章网站声明代码样式四 start-->
<head>
<style type="text/css">
.post-copyright {
box-shadow: 2px 2px 5px;
line-height: 2;
position: relative;
margin: 40px 0 10px;
padding: 10px 16px;
border: 1px solid var(--light-grey);
transition: box-shadow .3s ease-in-out;
overflow: hidden;
border-radius: 12px!important;
background-color: var(--main-bg-color);
}
.post-copyright:before {
position: absolute;
right: -26px;
top: -120px;
content: '\f25e';
font-size: 200px;
font-family: 'FontAwesome';
opacity: .2;
}
.post-copyright__title {
font-size: 22px;
}
.post-copyright_type {
font-size: 18px;
color:var(--theme-color)
}
.post-copyright .post-copyright-info {
padding-left: 6px;
font-size: 15px;
}
.post-copyright-m-info .post-copyright-a, .post-copyright-m-info .post-copyright-c, .post-copyright-m-info .post-copyright-u {
display: inline-block;
width: fit-content;
padding: 2px 5px;
font-size: 15px;
}
.muted-3-color {
color: var(--main-color);
}
/*手机优化*/
@media screen and (max-width:800px){.post-copyright-m-info{display:none}}
</style>
</head>
<body>
<div class="post-copyright" style="max-width:800px;margin:0 auto;">
<div class="post-copyright__title" style="margin:10px 10px"><span class="post-copyright_title"><strong><script>document.write(document.title);</script></strong></span></div>
<div class="post-copyright__type" style="margin:10px 10px"><span class="post-copyright_type"><script>var url = window.location.href;document.write(document.URL);</script></span></div>
<div class="post-copyright-m">
<div class="post-copyright-m-info">
<div class="post-copyright-a">
<strong>文章作者</strong>
<div class="post-copyright-cc-info">
<strong><a href="https://www.bigon.cn/">百谷资源网</a></strong>
</div>
</div>
<div class="post-copyright-c" style="margin:10px 20px">
<strong>隐私政策</strong>
<div class="post-copyright-cc-info">
<strong><a href="https://www.bigon.cn/privacy-policy">privacy-policy</a></strong>
</div>
</div>
<div class="post-copyright-u" style="margin:10px 20px">
<strong>用户协议</strong>
<div class="post-copyright-cc-info">
<strong><a href="https://www.bigon.cn/agreement">agreement</a></strong>
</div>
</div>
<div class="post-copyright-c" style="margin:10px 20px">
<strong>许可协议 </strong>
<div class="post-copyright-cc-info">
<a class="icon" rel="noopener external nofollow noreferrer" target="_blank" title="Creative Commons" href="https://creativecommons.org/"><i class="fab fa-creative-commons"></i></a>
<strong><a href="https://creativecommons.org/licenses/by-nc-sa/4.0/">NC-SA 4.0</a></strong></div>
</div>
</div>
</div>
</div>
</body>
<!--文章网站声明代码样式四 end by www.bigon.cn-->
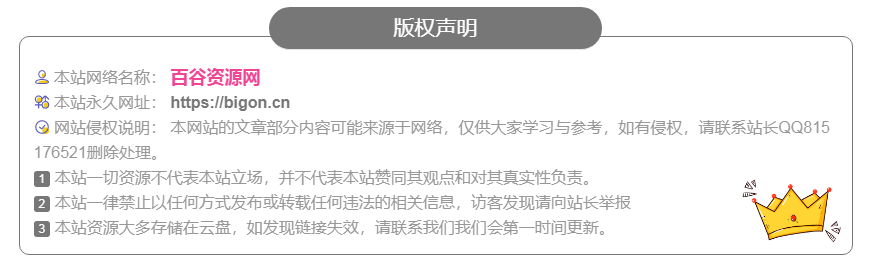
样式五
<div class="posts-copyright"><div style="margin-top:20px;">
<legend align="center" style="width: 40%;margin: 0 auto -14px auto;border-radius: 999px;background: #777777;color: #fff;">版权声明</legend>
<div class="joe_div">
<div class="item">
<svg t="1626845917242" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4434" width="16" height="16"><path d="M737.41824 413.42976c0-74.9312-54.784-135.68-122.368-135.68s-122.368 60.74368-122.368 135.68 54.784 135.68 122.368 135.68 122.368-60.75392 122.368-135.68z m205.44512 433.97632c0-59.5968-144.27136-121.78432-328.48896-121.78432s-333.55776 66.81088-333.55776 126.40768S430.15168 913.6896 614.4 913.6896s328.46336-6.69184 328.46336-66.28864z" fill="#F4CA1C" p-id="4435"></path><path d="M516.6592 606.08c-134.25664 0-243.47648-119.86432-243.47648-267.19744S382.40256 71.68 516.6592 71.68s243.47648 119.86432 243.47648 267.20256-109.22496 267.19744-243.47648 267.19744z m0-471.28064c-99.5328 0-180.51072 91.55072-180.51072 204.0832s80.97792 204.07808 180.51072 204.07808 180.51072-91.5456 180.51072-204.07808-80.97792-204.0832-180.51072-204.0832zM517.7088 957.44C278.3744 957.44 71.68 957.44 71.68 841.728c0-108.71808 208.42496-204.0832 446.0288-204.0832 111.75936 0 219.136 19.57888 302.32576 55.13216C908.64128 730.624 957.44 781.312 957.44 835.40992 957.44 948.4544 766.85824 957.44 517.7088 957.44z m0-256.68096c-233.88672 0-383.05792 92.55936-383.05792 140.96384 0 17.57696 34.42176 32.65024 94.4384 41.344 71.79776 10.40896 173.18912 11.264 288.62464 11.264 104.09472 0 210.6368-1.73056 284.72832-14.28992 58.49088-9.91744 92.032-26.17856 92.032-44.6208-0.01024-47.48288-143.04768-134.66112-376.76544-134.66112z" fill="#595BB3" p-id="4436"></path></svg>
<span>本站网络名称:</span>
<span style="color: #3333ff"><span style="color: #FF6666; font-size: 18px"><strong><a href="https://www.baidu.com/s?wd=百谷资源网" target="_blank style="color: #777777;">百谷资源网</a></strong></span></span>
</div>
<div class="item">
<svg t="1626845985384" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4698" width="16" height="16"><path d="M493.12768 371.93216a158.45376 158.45376 0 1 0-158.45376 157.79328 158.12096 158.12096 0 0 0 158.45376-157.79328z m419.8656 345.97376a158.45376 158.45376 0 1 0-158.45376 157.79328 158.12096 158.12096 0 0 0 158.45376-157.79328z" fill="#F4CA1C" p-id="4699"></path><path d="M757.87776 447.93344V205.89568l157.33248 151.552a36.90496 36.90496 0 1 0 51.4048-52.96128l-193.98144-186.88a79.41632 79.41632 0 0 0-110.80192 1.09056l-131.02592 131.33312a246.272 246.272 0 1 0-273.96096 329.33376v79.46752H83.05664a36.864 36.864 0 1 0 0 73.6768h173.78816v160.256a36.97664 36.97664 0 0 0 73.95328 0v-160.256h152.064a246.40512 246.40512 0 1 0 275.01568-284.57472zM128.04608 337.73056a172.544 172.544 0 1 1 172.544 171.91424 172.42624 172.42624 0 0 1-172.544-171.91424z m353.5104 321.1008H330.79808v-77.42464a246.2208 246.2208 0 0 0 216.30464-243.2l136.82176-137.11872v248.32a246.48704 246.48704 0 0 0-202.368 209.42336z m244.2752 204.45184a171.90912 171.90912 0 1 1 172.544-171.90912 172.42624 172.42624 0 0 1-172.544 171.90912z" fill="#595BB3" p-id="4700"></path></svg>
<span>本站永久网址:</span>
<font color="#FF6666" style="color: #777777;font-weight: 600;">https://bigon.cn</font>
</div>
<div class="item">
<svg t="1626845999833" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4830" width="16" height="16"><path d="M964.30592 749.2352a215.07072 215.07072 0 1 0-215.07072 215.07072 215.07072 215.07072 0 0 0 215.07072-215.07072z" fill="#F4CA1C" p-id="4831"></path><path d="M488.40192 655.24736a77.96224 77.96224 0 0 1-50.53952-18.432l-104.27904-88.35584A35.328 35.328 0 0 1 379.22816 494.592l104.27392 88.3456a7.74144 7.74144 0 0 0 10.80832-0.81408l179.93216-206.21312a35.328 35.328 0 0 1 53.20704 46.41792l-179.92192 206.208a78.25408 78.25408 0 0 1-59.12576 26.71104zM514.56 952.32a437.76 437.76 0 1 1 437.76-437.76 438.272 438.272 0 0 1-437.76 437.76z m0-804.91008a367.1552 367.1552 0 1 0 367.1552 367.15008 367.56992 367.56992 0 0 0-367.1552-367.15008z" fill="#595BB3" p-id="4832"></path></svg>
<span>网站侵权说明:</span>
<span class="text" style="">本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ815176521删除处理。<br>
<span class="btn-info btn-xs pink">1</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br>
<span class="btn-info btn-xs pink">2</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br>
<span class="btn-info btn-xs pink">3</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
</span>
</div>
</div>
</div></div>
<style>
/*版权说明*/
.pink{background-color:#777777 !important;}
@media screen and (min-width: 680px){.joe_div{background: url(https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/11/4365ccf9a25c.png) right 10px bottom 10px no-repeat;background-size: 12%;}}
.joe_div{color:#989898;word-break: break-all;line-height: 25px;border-radius: 10px;border: 1px solid #777777;padding: 28px 14px 14px 14px;}
</style>

感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
![WordPress和子比主题模板&网站美化方法教程[已更新到:23-04-08]](https://www.bigon.cn/wp-content/uploads/2023/04/2023040710215129.png)



















- 最新
- 最热
只看作者