41、子比主题海报&幻灯片切换轮播图按钮样式美化
子比主题自带的轮播图按钮样式方方正正的不太好看,优化一下之后变得听贴近整个主题:如下图。

优化教程:
/*轮播幻灯片按钮样式美化开始 www.bigon.cn*/
.swiper-button-next, .swiper-button-prev{height: 70px !important;}.swiper-button-prev{border-top-right-radius: 8px;border-bottom-right-radius: 8px;}.swiper-button-next{border-top-left-radius: 8px;border-bottom-left-radius: 8px;}
/*轮播幻灯片按钮样式美化结束 www.bigon.cn*/优化后效果演示:具体效果可参考百谷网

42、给网站右键添加自定义的按钮美化
最近看到很多朋友需要这个效果,因此分享给大家
1.将下面的 PHP 代码加入到主题目录下:themes/zibll/footer.php 文件中。
其他的主题和网站添加方式一样的,只需要添加网站全局引用的文件当中就行,或者 footer.php 文件中
自行修改一下首页和百宝箱的链接改为自己的即可
<!-- 右键美化 by 百谷资源网 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://www.bigon.cn/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-paw fa-fw"></i><span>百度</span></a></li>
<li><a href="javascript:void(0);" onclick="googleSearch();"><i class="fa fa-google fa-fw"></i><span>谷歌</span></a></li>
<li style="border-bottom:1px solid gray"><a target="_blank" href="https://www.bigon.cn"><i class="fa fa-refresh fa-fw"></i><span>百宝箱</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要百度的内容!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("请选择需要百度的内容!") : window.open("https://www.baidu.com/s?wd=" + a)
}
function googleSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("请选择需要谷歌的内容!") : window.open("https://www.google.com/search?q=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
<!-- 右键美化结束 by 百谷资源网 -->效果预览:

43、网站底部的网站地图和免责声明按钮美化教程
最近比较忙更新的频率少了一些,正好有朋友说想要这个底部的美化方法,至此分享给大家
原来的样式是这样的:比较单一不好看

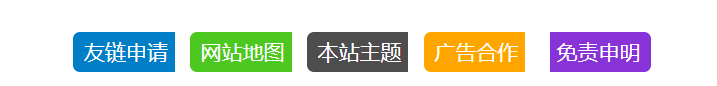
优化之后是这样的:

教程分为两步,添加 css 样式和添加 HTML 代码即可如下
1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
/*CSS 代码网站底部按钮美化 www.bigon.cn*/
:root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
}
.badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .bg-blue {
background-color: #007ec6;
}
.github-badge .bg-brightgreen {
background-color: #4dc820;
}
.github-badge .bg-blueviolet {
background-color: #8833d7;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-orange {
background-color: orange;
}
/*CSS 代码网站底部按钮美化结束 www.bigon.cn*/2、子比主题设置—>页面&显示—>底部页脚—>板块二,添加以下 HTML 代码:
<!--网站底部按钮美化 html 开始 by 百谷 www.bigon.cn-->
<div class="github-badge">
<span class="badge-subject bg-blue">
<a style="color:#fff" href="https://bigon.cn/links" target="_blank">友链申请</a>
</span>-
<span class="badge-subject bg-brightgreen">
<a style="color:#fff" href="https://bigon.cn/sitemap.xml" target="_blank">网站地图</a>
</span>-
<span class="badge-subject bg-green">
<a style="color:#fff" href="https://www.bigon.cn/" target="_blank">本站主题</a>
</span>-
<span class="badge-subject bg-orange">
<a style="color:#fff" href="http://wpa.qq.com/msgrd?v=3&uin=815176521&site=qq&menu=yes" target="_blank">广告合作</a>
</span>-
<span class="badge-value bg-blueviolet">
<a style="color:#fff" href="https://bigon.cn/disclaimers" target="_blank">免责申明</a>
</span>-
</div>
<!--网站底部按钮美化 html 结束 by 百谷 www.bigon.cn-->44.子比主题设置网站的背景为图片背景
后台主题设置 自定义css代码
/***百谷网站背景***/
body {
background-image: url("/**这里改为你自己的图片地址**/");
background-position-x: center;
background-position-y: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
/***百谷网站背景***/
.dark-theme {
background-position-x: center;
background-position-y: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-image: url("/**这里改为你自己的图片地址**/");
background-size: cover;
}46、网站侧边栏添加新年倒计时小工具
1、在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置社长是放在 首页-首页侧边栏
<div class="gn_box">
<h2><center><font color=#E80017>2</font><font color=#D1002E>0</font><font color=#BA0045>2</font><font color=#A3005C>2</font><font
color=#8C0073>年</font><font color=#75008A>-</font><font color=#5E00A1>新</font><font
color=#4700B8>年</font><font color=#3000CF>倒</font><font color=#1900E6>计</font><font color=#0200FD>时</font>
</center></h2>
<center>
<div id="CountMsg" class="HotDate">
<span id="t_d"></span>
<span id="t_h"></span>
<span id="t_m"></span>
<span id="t_s"></span>
</div>
</center>
<script type="text/javascript"> function getRTime() {
var EndTime = new Date('2022/01/01 00:00:00');
var NowTime = new Date();
var t = EndTime.getTime() - NowTime.getTime();
var d = Math.floor(t / 1000 / 60 / 60 / 24);
var h = Math.floor(t / 1000 / 60 / 60 % 24);
var m = Math.floor(t / 1000 / 60 % 60);
var s = Math.floor(t / 1000 % 60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime, 1000);
</script>
</div>
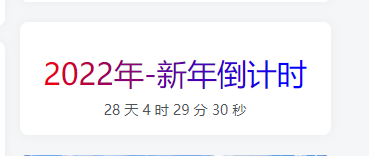
<!--侧边栏新年倒计时 by 百谷 www.bigon.cn-->效果预览:

47、给网站侧边栏添加网站信息统计工具
48、【第二款】网站右上角添加复制弹出样式
- 1.子比主题设置—>
自定义代码—>自定义底部 HTML 代码:,添加以下代码: - 2.其他主题自行添加在主题的 head 或 food 文件底部即可
<!--第二款复制提示开始 by www.bigon.cn-->
<script src="https://gitee.com/tikgood/bigon.cn/raw/main/bigonts/ts.js"></script>
<link rel="stylesheet" href="https://gitee.com/tikgood/bigon.cn/raw/main/bigonts/ts.css" />
<script type="text/javascript">
function copy_remind(){
toastr.success("撰文不易,若要转载请务必保留原文链接,谢谢!", "复制成功!");
clear_toastr(1600);
// 动态设置消息提示时间
function clear_toastr(time){
setTimeout(
function(){
toastr.clear();
}, time);
}
}
document.addEventListener("copy",function(e){
if(window.getSelection(0).toString()){
copy_remind(); //若所选文本不为空则显示
}
else{
toastr.info("啊噢...你没还没选择复制的内容呢!", "复制提示");
}
});
</script>
<!--第二款复制提示结束 by www.bigon.cn-->效果预览

49、弹窗公告样式代码
- 1、子比主题本身就有公告弹窗的样式,但是有些朋友并未都是这款主题,我也正好看到有很多很好的弹窗样式,至此研究了一下集成给大家
系统公告风格

安装方法:
- 1、将下面代码添加知网站 head 或者 food 文件底部即可
- 2、子比主题用户如想添加这种样式,你关闭自带的然后再自定义底部 HTML 代码添加下面代码即可
- 3、修改公告中文字内容即可
<!-- 第一种:弹窗公告开始 by www.bigon.cn-->
<script src="https://cdn.bootcss.com/sweetalert/2.1.0/sweetalert.min.js" ;=""></script>
<script>
swal('通知','欢迎进入百谷短视频去水印系统','success');
</script>
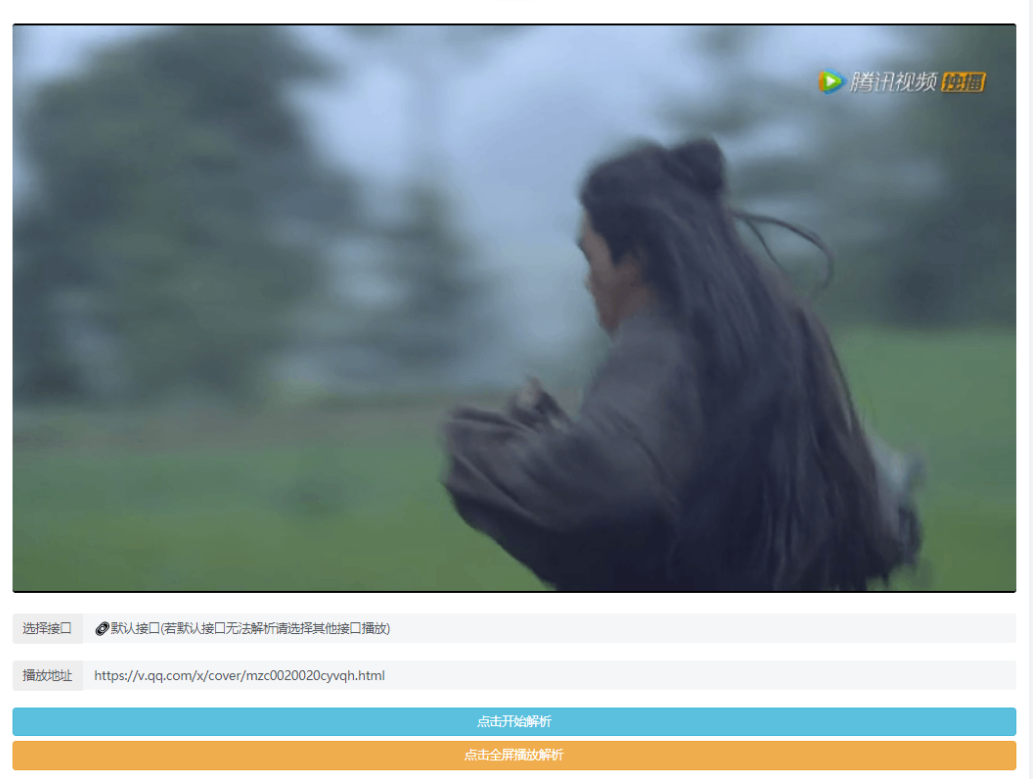
<!-- 第一种:弹窗公告结束 by www.bigon.cn-->50、网站添加一个在线视频解析页面
感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
![WordPress和子比主题模板&网站美化方法教程[已更新到:23-04-08]](https://www.bigon.cn/wp-content/uploads/2023/04/2023040710215129.png)


















- 最新
- 最热
只看作者