- 1、这个功能是和随机预览文章的功能,点击一次更换一次文章
- 2、将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
- 3、添加完成之后访问:你的域名+/?random,然后可以自己添加在菜单里面
- 4、具体效果可以访问查看:https://www.bigon.cn/?random
// 添加随便看看(BY www.bigon.cn)
function random_postlite() {
global $wpdb;
$query = "SELECT ID FROM $wpdb->posts WHERE post_type = 'post' AND post_password = '' AND post_status = 'publish' ORDER BY RAND() LIMIT 1";
if ( isset( $_GET['random_cat_id'] ) ) {
$random_cat_id = (int) $_GET['random_cat_id'];
$query = "SELECT DISTINCT ID FROM $wpdb->posts AS p INNER JOIN $wpdb->term_relationships AS tr ON (p.ID = tr.object_id AND tr.term_taxonomy_id = $random_cat_id) INNER JOIN $wpdb->term_taxonomy AS tt ON(tr.term_taxonomy_id = tt.term_taxonomy_id AND taxonomy = 'category') WHERE post_type = 'post' AND post_password = '' AND post_status = 'publish' ORDER BY RAND() LIMIT 1";
}
if ( isset( $_GET['random_post_type'] ) ) {
$post_type = preg_replace( '|[^a-z]|i', '', $_GET['random_post_type'] );
$query = "SELECT ID FROM $wpdb->posts WHERE post_type = '$post_type' AND post_password = '' AND post_status = 'publish' ORDER BY RAND() LIMIT 1";
}
$random_id = $wpdb->get_var( $query );
wp_redirect( get_permalink( $random_id ) );
exit;
}
if ( isset( $_GET['random'] ) )
add_action( 'template_redirect', 'random_postlite' );
// 随便看看结束(BY www.bigon.cn)- 1、关于这个网站复制自动添加版权和原文地址的这个功能之前我也有研究过,网站百度也有很多,但是基本上都是失效的,要么能用也只是在文字内复制之后会自动添加,但是代码质量的就不会自动添加,对于如果不懂 javascript 代码的朋友来说是很头疼的,因此小编也研究了优化一版,分享给大家使用。
方法一:
教程开始
1、添加核心 JS 代码
1.1、子比主题设置—>自定义代码—>自定义底部 HTML 代码:,添加以下代码:
1.2、其他主题自行添加在主题的 head 或 food 文件底部自行测试
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.min.js"></script>
<script type="text/javascript">
/**网站内容复制自动添加版权声明和原文地址*/
$(document).on("copy", function(e) {
var selected = window.getSelection();
var selectedText = selected.toString().replace(/\n/g, "<br>");
var copyFooter =
"<br>-----------------------<br>著作权归作者所有。<br>" +
"商业转载请联系作者获得授权,非商业转载请注明出处。<br>" +
"作者:百谷资源网<br> 源地址:" +
document.location.href +
"<br>来源:百谷资源网<br>© 版权声明:本文为博主原创文章,转载请务必保留原文链接!";
if (document.location.pathname === "/") {
var copyFooter =
"<br>-----------------------<br>" +
"来源:百谷资源网<br> 源地址:" +
document.location.href +
"<br>© 版权声明:商业转载请联系作者获得授权,非商业转载请注明出处。<br>";
}
var msgContent =
'<span style="font-weight: 700;margin: 0 !important;">【百谷资源网(WWW.BIGON.CN)】<br>复制成功,若要转载请务必保留原文链接</span>' + copyFooter;
layer.msg(msgContent, {
time: 2000,
shift: 2,
shade: 0.3,
skin: "wiiuii-layer-mode"
});
var copyHolder = $("<div>", {
id: "temp",
html: selectedText + copyFooter,
style: {
position: "absolute",
left: "-99999px"
}
});
$("body").append(copyHolder);
selected.selectAllChildren(copyHolder[0]);
window.setTimeout(function() {
copyHolder.remove();
}, 0);
});
</script>2、添加 css 样式代码
1.1、子比主题设置—>自定义代码—>自定义 css 代码:,添加以下代码:
/*layui 弹窗样式美化*/
.wiiuii-layer-mode{
background-image: linear-gradient(135deg, #f5f7fa 0%, #c3cfe2 100%);
border: none !important;
border-radius: 8px !important;
}方法二:
- 1、将下面的 PHP 代码加入到主题目录下:
themes/zibll/header.php文件中, - 需要注意的是,需要放在
<head> 代码放置在这里</head>代码中间否则没用 - 2、其他主题同理,放置在 header.php 文件中,因为这个是全局引用文件
- 3、自行修改一下,文章来源出自 XXX 博客的文字内容即可
- 4、添加之后去赶快体验一下吧~如果教程有帮到你,,可以多推荐推荐百谷网哈
<!--复制内容自动添加原文地址开始 by 百谷资源网-->
<script type="text/javascript">
function addLink() {
var selection = window.getSelection();
pagelink = "</br></br>. 文章来源出自[ 百谷资源网 ] 转载请保留原文链接: " + document.location.href;
copytext = selection + pagelink;
newdiv = document.createElement('div');
newdiv.style.position = 'absolute';
newdiv.style.left = '-99999px';
document.body.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function () {
document.body.removeChild(newdiv);
}, 100);
}
document.oncopy = addLink;
</script>
<!--复制内容自动添加原文地址结束 by 百谷资源网--> 前言:
因为自带的子比主题的独立下载页是没有复制按钮的,如果有提取码密码的话则需要人工复制一下密码,一来很麻烦二来也容易复制错,因此找到了这个一件复制的样式,分享给大家
教程分为两步,添加 css 样式和添加 js 代码即可如下
1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
2.子比主题设置—>自定义代码—>自定义 javascript 代码:,添加以下 javascript 代码:
预览效果


这个安装教程就不过多赘述了,也很简单,所有的 JS 和 css 代码都集成在本地,没有外链调用
至于如果需要自己改颜色的话,查看代码当中的注释效果即可
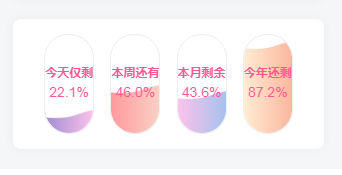
1、在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置社长是放在 首页-首页侧边栏
预览效果:

前言:
这个功能是从 ripro 的主题里面衍生过来,觉得挺好看,就拿过来优化适配了一下,具体效果可以参考本站,安装起来也很简单,不需要再 PHP 中修改,直接在外观小工具里面实现。
安装方法
1、在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置小编是放在 首页-首页侧边栏添加下方代码
如果觉得代码太长,可以将下面的 css 样式中的首页最新发布标题里面 css 样式代码,复制下来,放到一个 css 文件当中再引用即可,
引用代码可参考我提供的,将/css/news.css 更改成你的文件路径就可以了
<link rel='stylesheet' id='ripro_chlid_style-css' href='/css/news.css' type='text/css' media='all' />效果预览:

前言:
这个功能的话算上一个激活老用户的功能吧,如非必要可以不用,因为如果你的网站注册用户比较多,我是不建议使用的,因为代码会执行你数据库下的所有用户邮箱进行发送,可能会操作服务器堵塞。具体效果应该有朋友昨天收到了我的测试邮件哈哈,
1、只需将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
2、然后把里面的链接网站改成你自己的就可以了
前言:
这个功能我还是很喜欢的因为前两天网站搬家,我检查了一下 uploads 图片文件夹,光图片就已经占用半个服务器空间,因此有了这个文章删除时自动删掉图片附件还是很香的,可以很大程度减缓服务器压力和时间成本
1、只需将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件底部就可以了。
前言
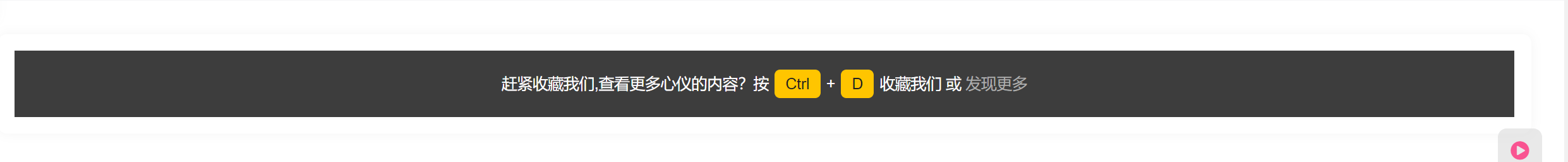
- 这个小东西估计大家都很熟悉,一般就是引导用户收藏网站用途,因此分享给大家
添加教程
- 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
- 2、添加路径:在后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置
- 小编是放在 所有页面-页脚区内部 添加下方代码
效果预览

![WordPress和子比主题模板&网站美化方法教程[已更新到:23-04-08]](https://www.bigon.cn/wp-content/uploads/2023/04/2023040710215129.png)


















- 最新
- 最热
只看作者