事件说明
WordPress上传图片时,系统会自动将我们的图片进行裁剪,原因是系统会把图片自动按比例裁剪成多个小尺寸,它的目的是用来适应在不同设备上的图片显示,已达到最佳的效果,不过现在大家用的WordPress主题几乎都是自适应主题,这个功能此时就会很鸡肋了,而且生成的缩略图会占用我们自己服务器空间大小,久而久之,服务器就爆满了,那么我么我们改该怎么解决这个问题呢?下面就来给大家说说(禁用WordPress缩略图自动裁剪功能,或WordPress网站启用CDN后,图片显示不完整怎么解决?)。
解决方案
一、禁用WordPress自动裁剪
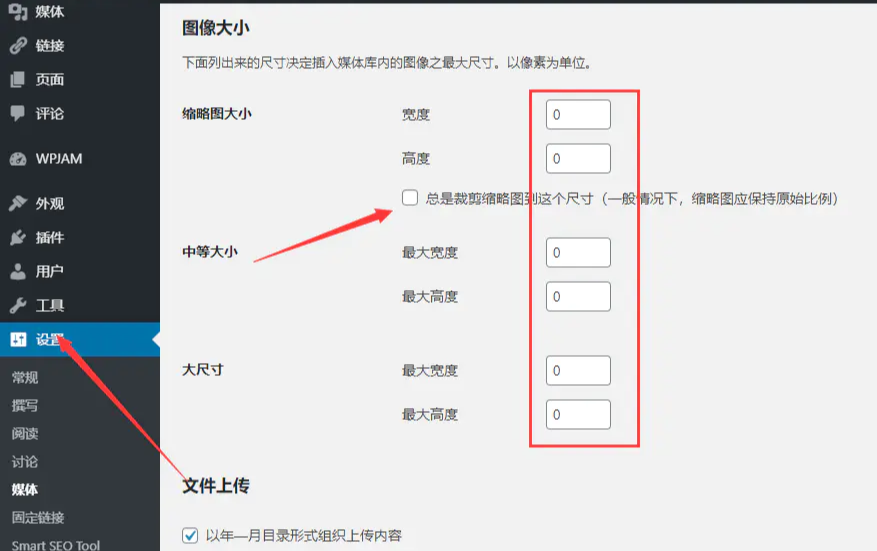
1.打开WordPress后台:点击“设置”→“媒体”
2.将所有的高度、宽度全部改为0
3.把“总是裁剪缩略图到这个尺寸(一般情况下,缩略图应保持原始比例)”前面的对勾去掉

4.保存后还没完,WordPress还会自动裁剪一个固定宽度为768的图片文件,我们需要开启“上帝模式”操作见下一步
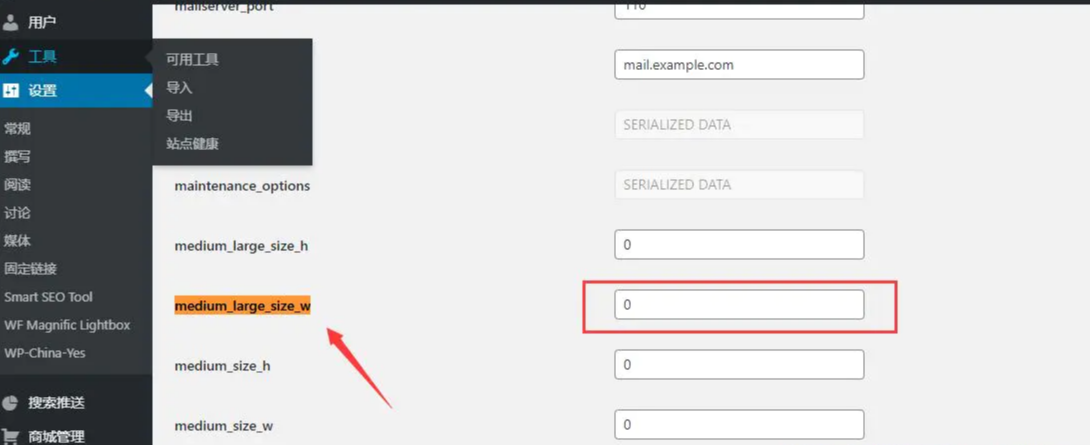
5.访问http(s)://你的域名/wp-admin/options.php
6.打开上述页面后,找到“medium_large_size_w”并把默认的“768”改为“0”(可Ctrl+f5直接搜索“768”)

7.保存后系统及设置完毕,我么还需要检查主题或部分插件的“缩略图设置”
二、添加禁用函数
WordPress 5.3 版本及以上系统默认就会裁切 1536、2048、scaled(768) 这三个默认尺寸,并且 768、1536、2048 这三个尺寸正常情况几乎不会被用到,在第一步我们直接将默认的改成了0,那么该如何彻底来移除 WordPress 自动裁切功能呢?
1.我们在“functions.php”文件中添加如下函数,具体说明见函数后面的备注
add_filter('intermediate_image_sizes_advanced', '__return_false' ); //移除图片裁切
add_filter('big_image_size_threshold', '__return_false' ); //移除 scaled 裁切2.还有更简单的就是直接禁止“create_fun_core”
add_filter( 'create_fun_core', '__return_false' );//禁用 create_fun_core 函数三、检查主题、插件的缩略图设置
1.我们打开当前自己使用主题目录下的“functions.php”文件,找到“add_theme_support”,把包含“add_theme_support”的这一整句代码注释掉,每个主题的写法可能不太一样,大致都差不多,不知道的可问自己主题开发者,但大部分是在这个文件。
2.部分主题还可以自行设置,这里以优秀的ripro主题为例,我们就可以在“timthumb.php”文件和后台设置相关的参数。(这里就不截图了)
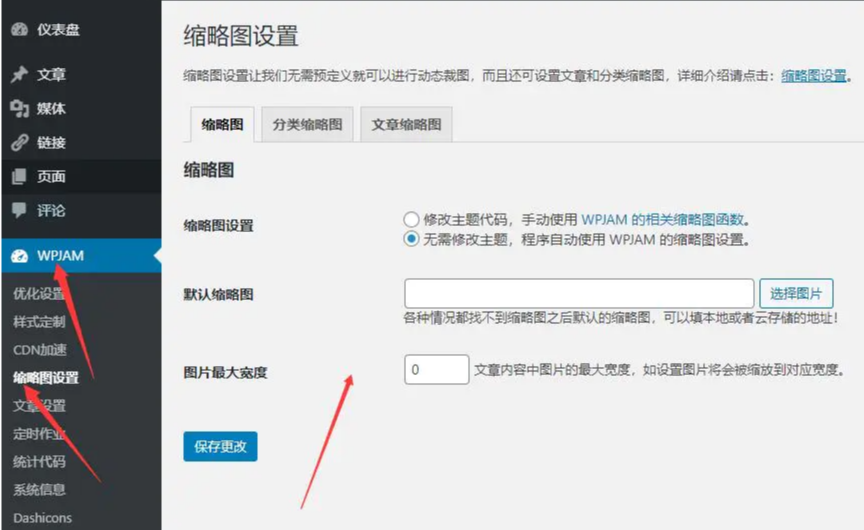
3.部分插件也带有缩略图设置选项,如“WPJAM”插件,有参数的改为0一般都可以解决了。

总结:我们把WordPress自动裁剪禁用设置好以后,着重检查主题和插件是否带有缩略图设置选项,三者设置好以后 几乎都是可以解决缩略图自动裁剪的问题了!
















暂无评论内容