大多数站长在使用博客初期,喜欢魔改美化自己的网站,博客的建设主要方便访客高质量的阅读 所以对字体的选择非常重要,本期博主给大家出一期如何给自己的博客资源网自定义自己喜欢的字体
教程开始
1.首先下载自己喜欢的字体包 在这里我给大家推荐一款免费的字体下载站
2.转换字体包格式
当我们下载字体之后会有一个压缩包 里面会有一个.ttf 的字体文件包
因为有些浏览器不支持这种字体的格式显示 所以我们需要对字体格式转换
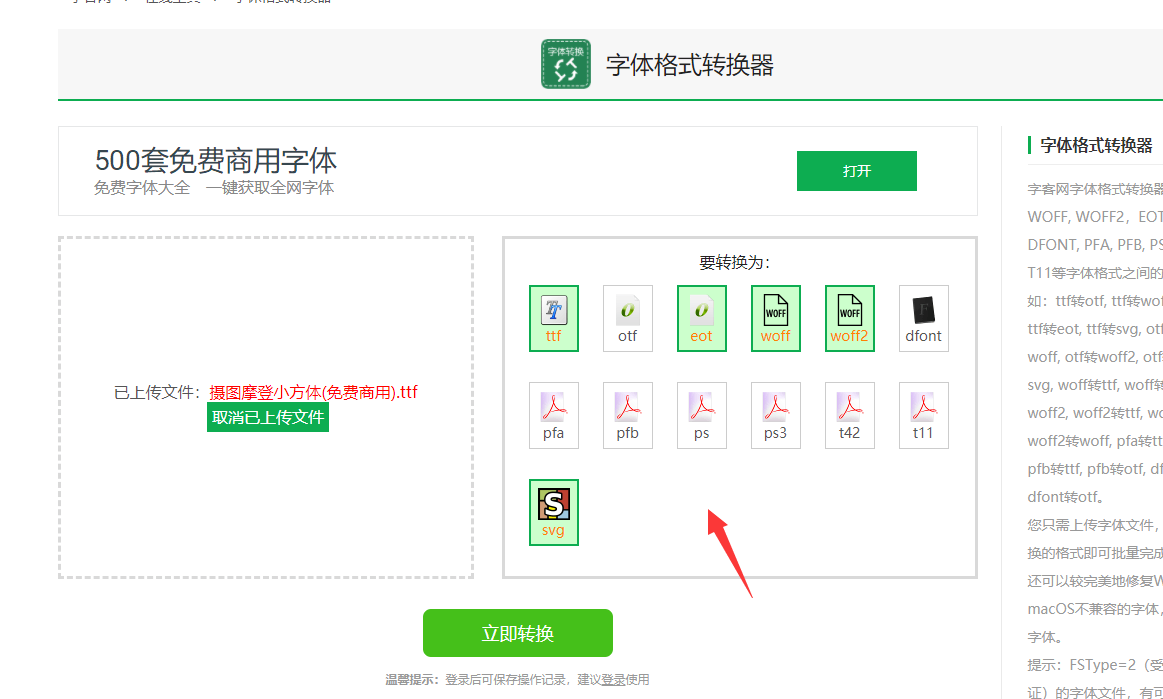
如果不进行转换字体格式,有些浏览器会无法显示自己设置的喜欢的字体 如果你毫无技术不会转换字体格式不要怕,这里提供一个免费快捷的字体转换网站
你只需要转换.ttf 文件为 eot,woff,woff2,svg,tff 以上格式随便一种 如下图,我已经用红色框框给你标记,按图操作即可

网站调用字体
把你转换好的 5 个字体文件放在自己网站随便那个文件夹内,只需要记住地址就行
我放在自己的根目录下的-案例:https://baidu.com/fzlty.ttf
如果是 WordPress 子比主题的话直接把下面的 css 代码放在自定义 css 样式中
/*全站字体美化开始*/
@font-face{
font-family: 'moe';
src: url('https://baidu.com/fzlty.ttf');
src: url('https://baidu.com/fzlty.otf');
src: url('https://baidu.com/fzlty.dfont');
src: url('https://baidu.com/fzlty.eot');
src: url('https://baidu.com/fzlty.svg');
src: url('https://baidu.com/fzlty.woff');
src: url('https://baidu.com/fzlty.woff2');
}
body{
font-family:'moe';
}
.enlighter-default .enlighter{max-height:400px;overflow-y:auto !important;}.lazyloading:not(.swiper-lazy-loaded){opacity: 0;}@media (max-width:640px) {
.meta-right .meta-view{
display: unset !important;
}
}
/*全站字体美化开始*/注:(非常重要)font-family 是自定义字体名称(自己修改),url 这是字体文件的地址(自己修改),*这是全局显示。
将以上代码添加你的主题文件 css 样式即可。子比主题路径:后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面 然后刷新页面即可
感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















暂无评论内容